
§84. ルーズリーフ風のホームページ テンプレート
ホームページのテンプレートのチュートリアルです。ルーズリーフ式のノートのデザインです。何度か取り上げているAlfoatのサイトの画像を参考にGIMPで実行してみました。参考にした画像のチュートリアルは White notebook style for web site design です。
このチュートリアルでの文字は、カッコいい日本語フォントを持っていないため英文フォントを利用しています。
このチュートリアルでの文字は、カッコいい日本語フォントを持っていないため英文フォントを利用しています。
目次のページに戻る

|
|

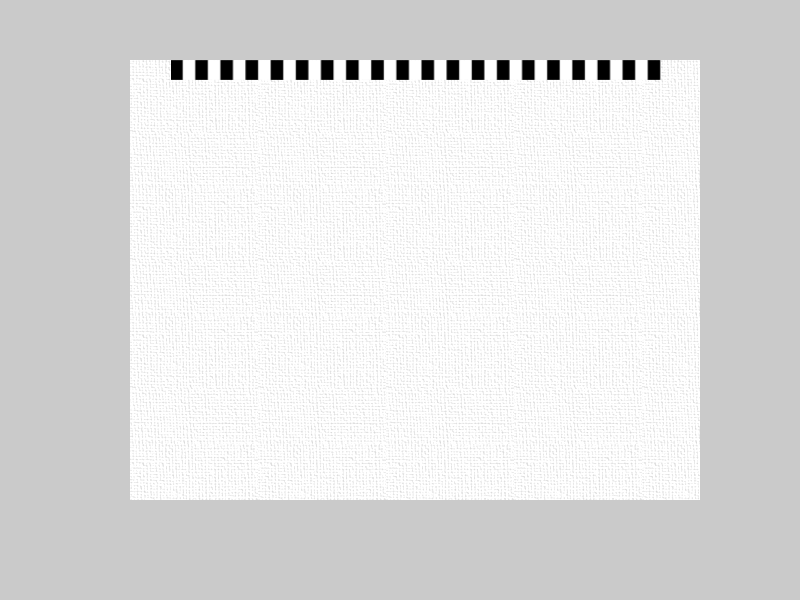
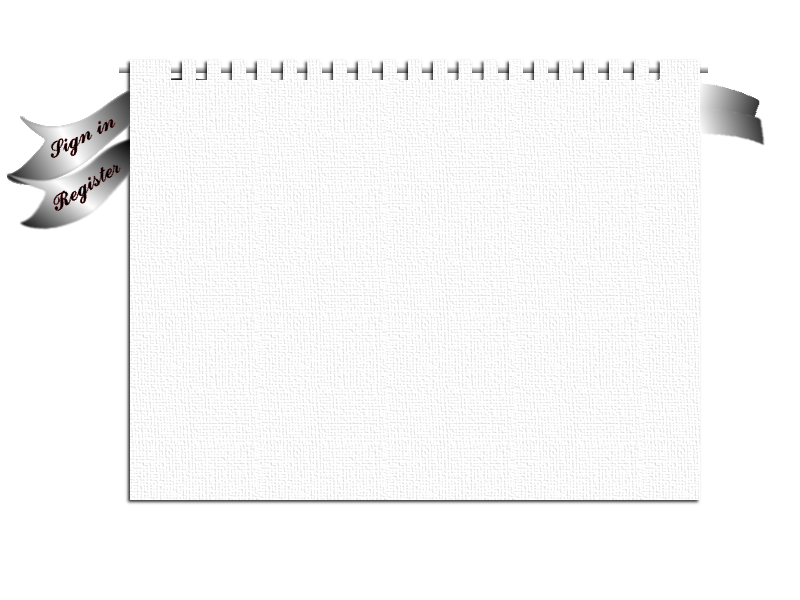
Step1-4 ルーズリーフ外形の作成。背景の色彩は一時的に変更しています。
|
Step 1
ルーズリーフ外形の作成。
背景=白 2/ 背景レイヤーをクリックした後、新規レイヤーを作成します。 レイヤー名=Notebook 背景=透明 3/ Notebookレイヤー選択状態で、中央付近にノートの外形用の選択範囲を作成します。 【NOTE】 この時、選択範囲の上端の位置は必ず20で割りきれる値にします。 4/ Notebookレイヤー選択状態で、選択範囲を白で塗りつぶします。 |

Step2-1 ルーズリーフの表紙のテクスチャの作成。背景の色彩は一時的に変更しています。
|
Step 2
ルーズリーフの表紙にテクスチャを適用。
深度=2 |

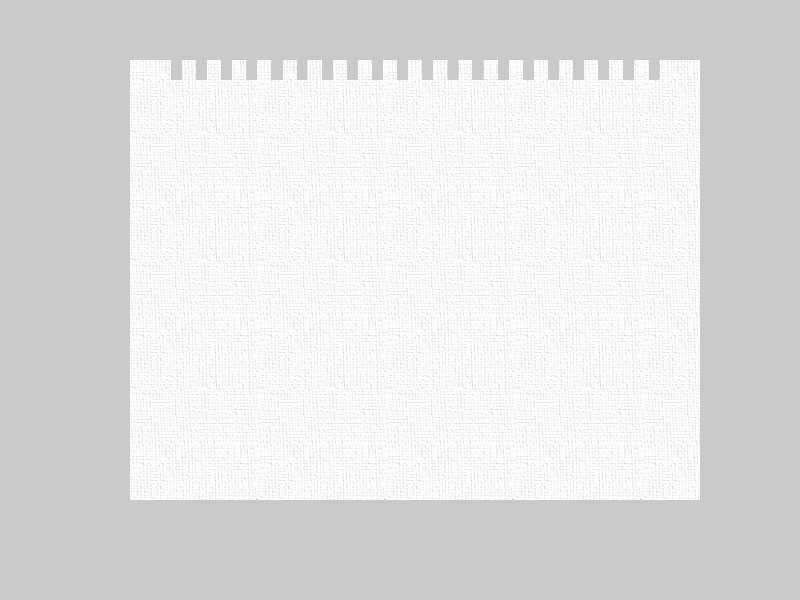
Step3-1 ルーズリーフ パターン用選択範囲。

Step3-4 ルーズリーフ パターン。
|
Step 3
ルーズリーフパターンの作成。
背景=透明 2/ 左図の様に、矩形選択ツールでキャンバスの幅一杯、高さ=20pxの選択範囲を作成します。 3/ Leaf Patternレイヤー選択状態で、選択範囲をパターンで塗りつぶします。 フィルタ>下塗り>パターン>市松模様 サイズ=20 【NOTE】 Step1 3/ の【NOTE】の続きです。 グラフィックスのプログラムを作成してみるとよく理解できるのですが、選択範囲をパターンで塗りつぶす場合、レイヤー全体の左上角点を起点としてパターンの塗りつぶしが開始され、選択範囲部分のみが表示されます。そのため、パターンが中途半端な形で表示されることになります。キチンとしたパターンを表示させるために、選択範囲の上端のY座標の位置は必ず20(市松模様のサイズを20に設定しているので)で割りきれる値にします。 4/ 拡大・縮小ツールで、Leaf Patternレイヤーを横幅のみ縮小します(左図参照)。 |

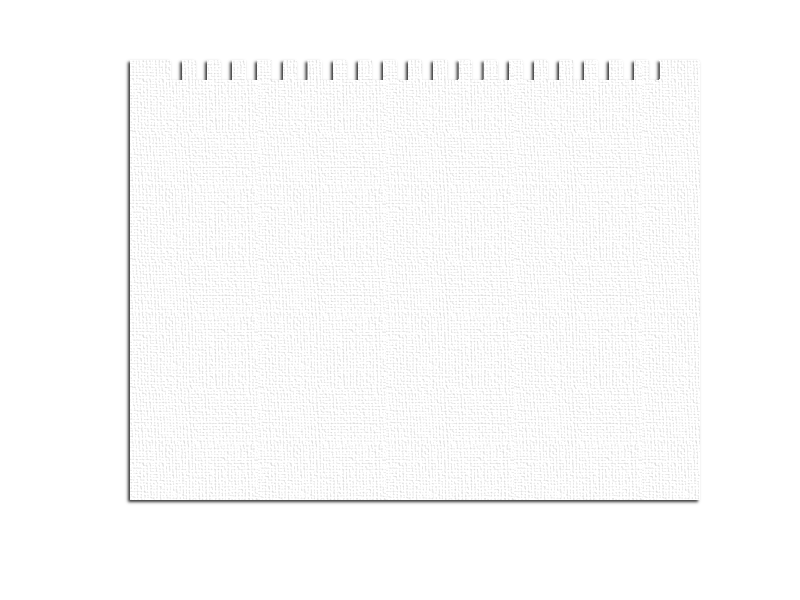
Step4-2 ルーズリーフ綴じ代のパターン。
|
Step 4
ルーズリーフの綴じ代部分の作成。
|

Step5-2 Notebook全体にドロップシャドーを適用。
|
Step 5
ルーズリーフの外形にドロップシャドーを適用。
オフセットY=2 ぼかし半径=4 |
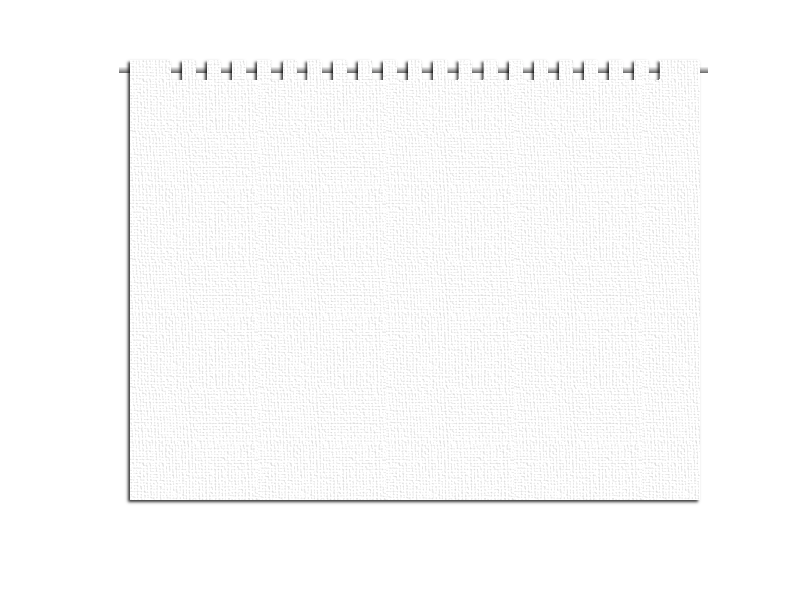
Step6-1 ピン(留め具)の選択範囲。

Step6-2 ピン(留め具)。
|
Step 6
ピン(留め具)の作成。
背景=透明 2/ ルーズリーフの綴じ代部分に幅の細い選択範囲を作成し、Pinレイヤー選択状態で、ブレンドを適用します。 設定
背景色=黒 グラデーション=描画色から背景色(RGB) 形状=線形 グラデーションの適用方向=選択範囲の上端やや上から選択範囲のかなり下まで |

Step7-11 リボンの栞の作成。二つ目は適当に変形しています。
|
Step 7
リボンの栞の作成。
背景=透明 2/ Ribbon Sign inレイヤーをクリックした後、リボンのブラシを適用します。適当なリボンのブラシを持っていないのであれば、検索すれば沢山ヒットします。気に入ったものをご使用ください。 作例では、hawksmont Universe :)よりダウンロードしています。 3/ Ribbon Sign inレイヤーを拡大・縮小ツールを用いて適切なサイズに変形します。 4/ Notebookレイヤーから選択範囲を作成します。 Notebookレイヤーを右クリック>不透明部分を選択範囲に 5/ Ribbon Sign inレイヤー選択状態で、[Del]キーを押し選択範囲を消去します。 6/ Ribbon Sign inレイヤーから選択範囲を作成します。 Ribbon Sign inレイヤーを右クリック>不透明部分を選択範囲に 7/ 矩形選択ツールのモードを 選択範囲との交わり に変更し、Ribbon Sign inレイヤー選択範囲の左側部分を完全に囲みます。これで、左側だけが選択範囲になります。 8/ Ribbon Sign inレイヤー選択状態で、現在の選択範囲にブレンドを適用します。 設定:
形状=線形 グラデーションの適用方向=選択範囲の左端を越えたところから右端 テキスト=Register |

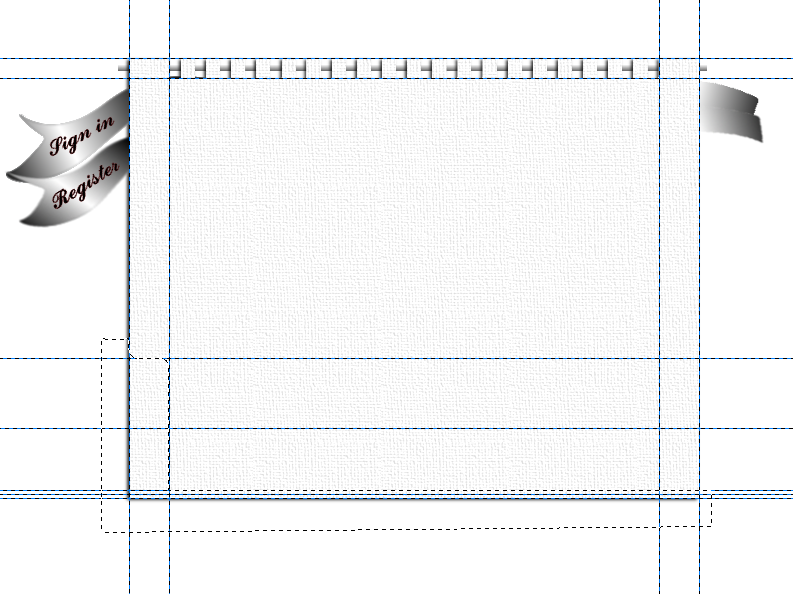
Step8-3 タブ用の選択範囲の作成。

Step8-9 タブの作成。
|
Step 8
タブの作成。
背景=透明 2/ Notebook Helpレイヤーを左に2px移動させます。 3/ ペンツールを使用して左図のような選択範囲を作成します。 4/ Notobook Helpレイヤー選択状態で、[Del]キーを押してタブ部分を消去します。 5/ Notobookレイヤーから選択範囲を作成します。 Notobookレイヤーを右クリック>不透明部分を選択範囲に 6/ 選択範囲を反転します。 選択>選択範囲を反転 7/ Notobook Helpレイヤー選択状態で、[Del]キーを押してハミ出した部分を消去します。 8/ Notobook Helpレイヤーから選択範囲を作成します。 Notobook Helpレイヤーを右クリック>不透明部分を選択範囲に 9/ Notobook Helpレイヤーにドロップシャドーを適用します。 フィルタ>照明と投影>ドロップシャドー 設定:
オフセットY=1 ぼかし半径=4 |

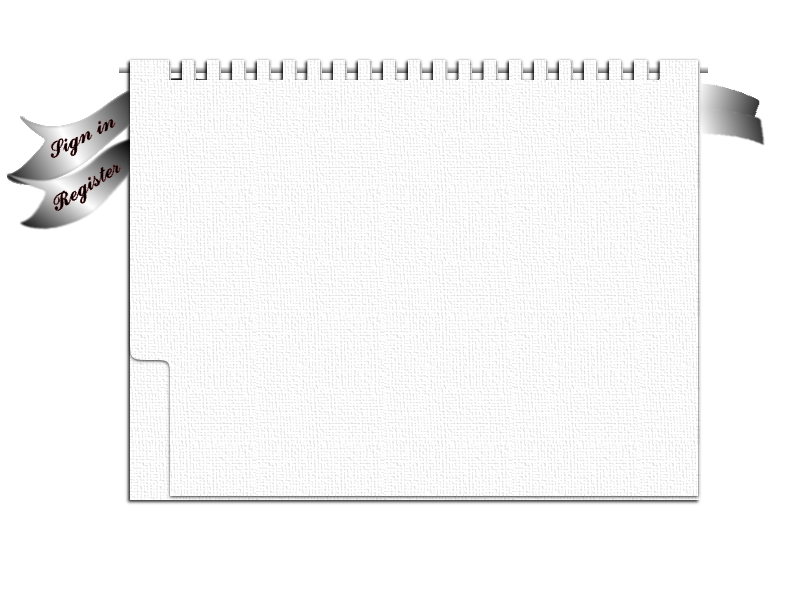
Step9-1 タブ用の選択範囲の作成。

Step9-1 タブの作成。
|
Step 9
タブの作成。
Step8 /2 は任意です。作例では移動させていません。 |

Step9-1 タブ用の文字の入力。
|
Step 9
タブの文字の入力。
|

Step10-1 タブ用の文字の入力。
|
Step 10
メニュー用文字の入力。
|

Step11-5 検索ボックスの作成。
|
Step 11
検索ボックスの作成。
背景=透明 4/ Search Boxレイヤー選択状態で、選択範囲を白で塗りつぶします。 5/ Search Boxレイヤー選択状態で、ドロップシャドーを適用します。 設定:
オフセットY=-1 ぼかし半径=1 |

Step12-1 ショートカットメニュー。
|
Step 12
ショートカットメニューの作成。
|

Step13-3 画像の追加とドロップシャドー。
|
Step 13
画像の追加。
オフセットY=-1 ぼかし半径=1 |

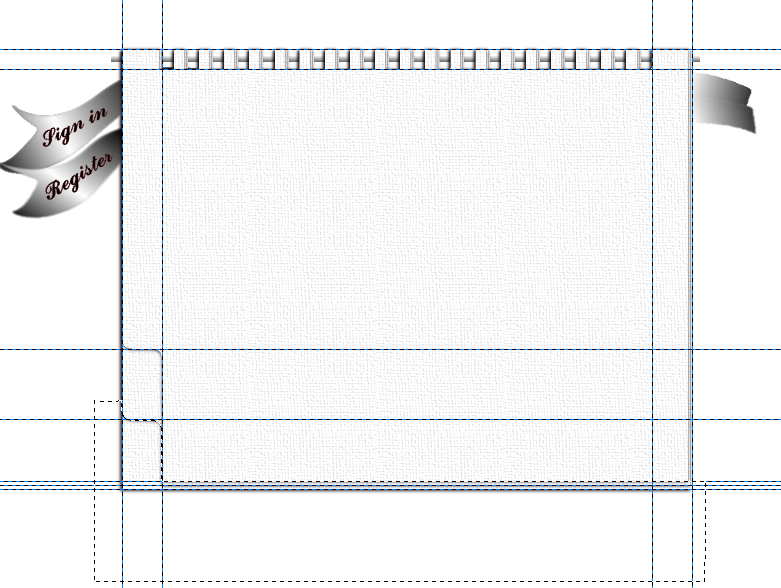
Step14-3 綴じ代部分の選択範囲。

Step14-5 レイヤーのプロパティ変更後。
|
Step 14
綴じ代部分をリアルに。
背景=透明 2/ Notebookレイヤーから選択範囲を作成します。 Notebookレイヤーを右クリック>不透明部分を選択範囲に 3/ 矩形選択ツールのモードを 選択範囲の交わり に変更した後、左図のような選択範囲を作成します。 4/ Bindingレイヤー選択状態で、選択範囲にブレンドを適用します。 設定:
背景色=白 グラデーション=描画色から背景色(RGB) 形状=線形 グラデーションの適用方向=選択範囲のかなり下から上端まで。 不透明度=40 |

Step15-1 著作権関係のテキストを入力。

完成時レイヤー構造。
|
Step 15
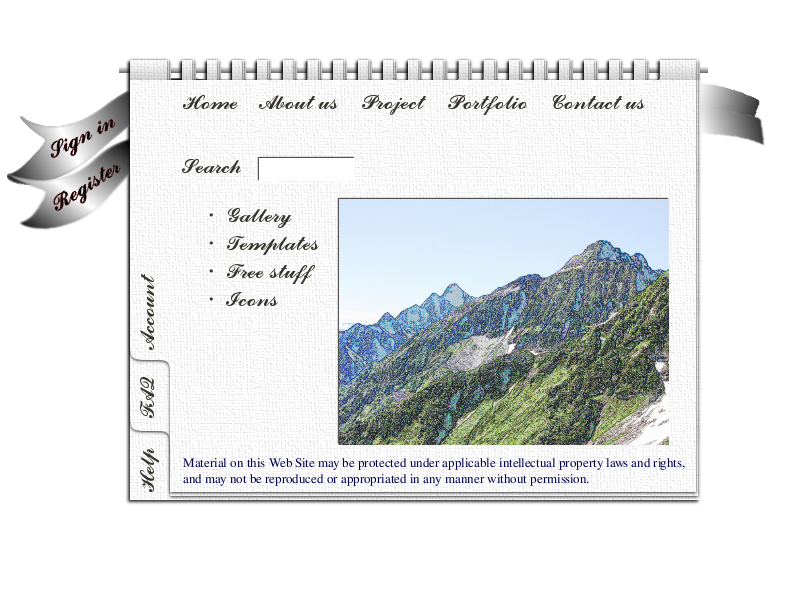
著作権関係のテキストを入力して完成。
|

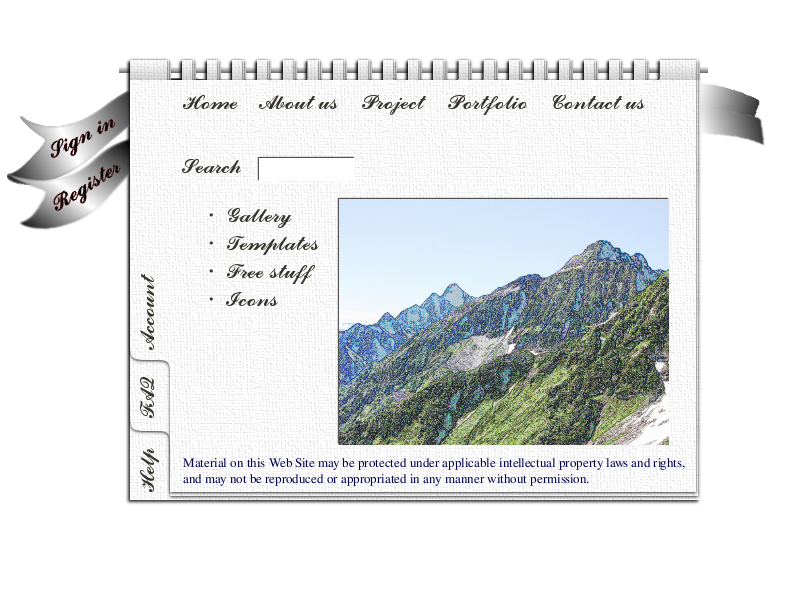
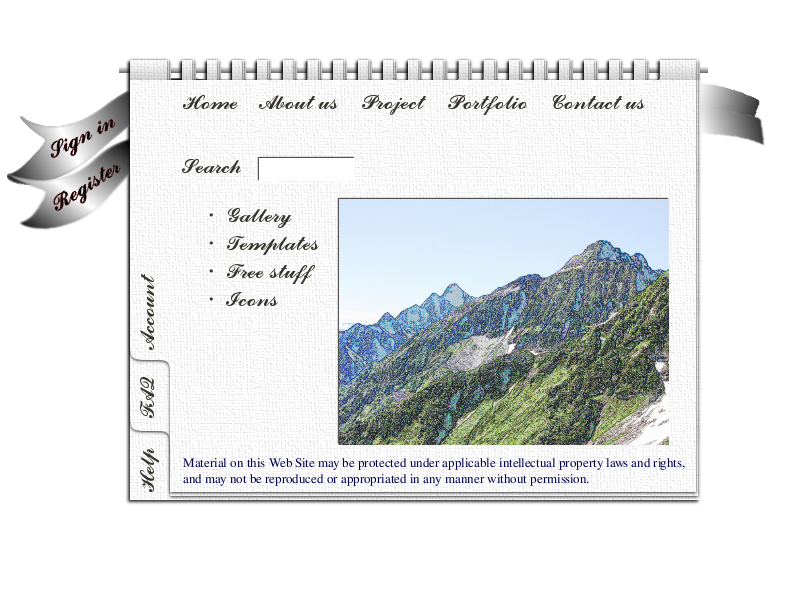
完成図(実画像)
|
|